追記事 LINEbotで受け取ったメッセージをログとして残す!
https://botfav.com/recipe/detail/8
こちらで紹介した
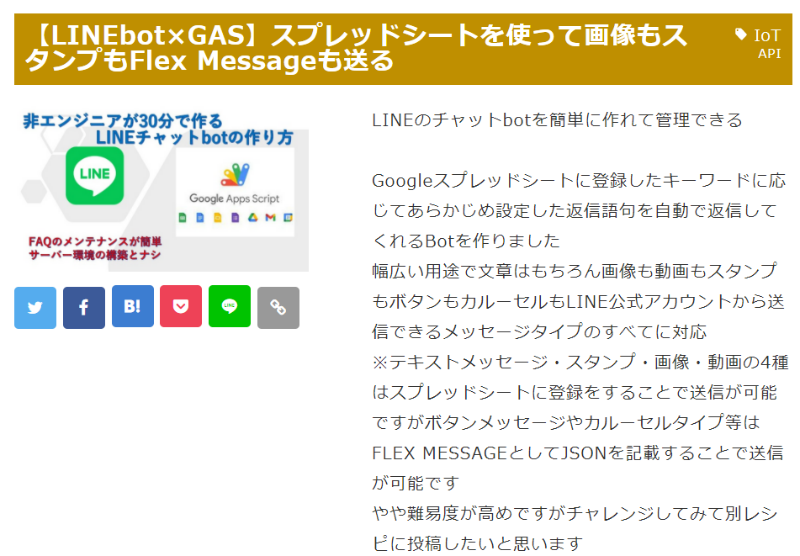
【LINEbot×GAS】スプレッドシートを使って画像もスタンプもFlex Messageも送る
というレシピに『受信した語句をログとして残す』方法を機能追加します。
用意する材料は前回の記事と同じです。
【目次】
①スプレッドシートにシートを追加
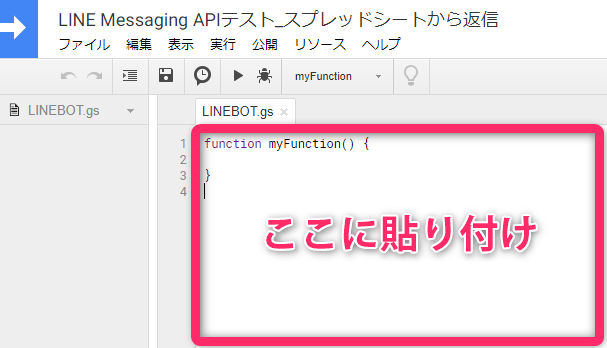
②GASにコードをまるっと記載
③Deploy(公開)します
以上!簡単です
材料 パソコン × 1、 LINE公式アカウント × 1、 Googleアカウント × 1 工具 なし
botFav_アカウント運用アドバイザー
![]()
STEP1 /5
LINEbotのために使ったスプレッドシートに「debug」という名前でシートを追加しよう
 https://botfav.com/recipe/detail/8
https://botfav.com/recipe/detail/8
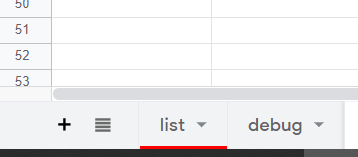
↑レシピのstep④で作ったスプレッドシートの左下の+をクリックしてシートの追加をしてください。
新たに追加されたシートの名前を変更→シート名は 『debug』と入力します。
STEP2 /5
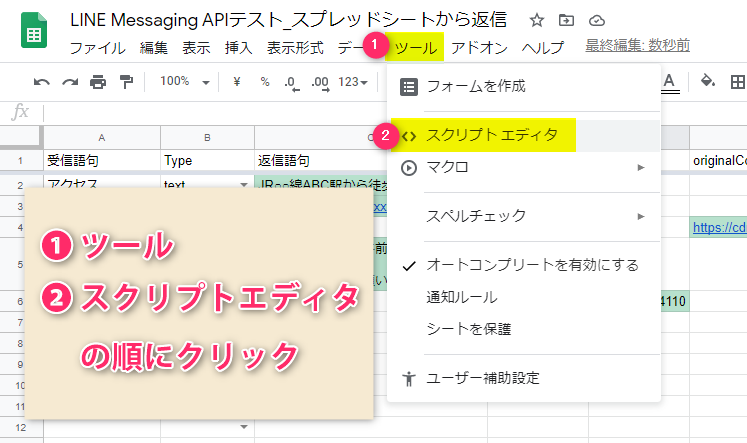
GASを開くよ
 https://botfav.com/recipe/detail/8
https://botfav.com/recipe/detail/8
↑レシピのstep⑤で開いたスクリプトエディタを再度開きます。
次のstepに記載する内容をそのままコピペしてください。
前回のレシピのstep③で確認した『チャネルアクセストークン』とstep④で確認した『スプレッドシートID』と『シート名』は確認・発行した内容に修正してください
STEP3 /5
これをまるっとコピーしよう(元々あったコードを上書きします)
 //★★LINE Messaging APIのチャネルアクセストークン★★
//★★LINE Messaging APIのチャネルアクセストークン★★
var LINE_ACCESS_TOKEN = "チャネルアクセストークン";
//★★スプレッドシートID★★
var ss = SpreadsheetApp.openById("スプレッドシートID");
//★★シート名★★
var sh = ss.getSheetByName("シート名");
function doPost(e){
if (typeof e === "undefined"){
return;
} else {
var json = JSON.parse(e.postData.contents);
replyFromSheet(json)
}
}
function replyFromSheet(data) {
// POST情報から必要データを抽出
var lineUserId = data.events[0].source.userId;
var postMsg = data.events[0].message.text;
var action = data.events[0].message.action;
debug(postMsg, lineUserId);
var replyUrl = "https://api.line.me/v2/bot/message/reply";
var lastRow = sh.getLastRow();
var wordList = sh.getRange(1,1,lastRow,7).getValues();
var reply_token = data.events[0].replyToken; //reply token
var text = data.events[0].message.text;
var replyType = [];
var replyList = [];
for(var i = 1; i < wordList.length; i++) {
if(wordList[i][0] == text) {
replyType.push(wordList[i][1]);
replyList.push(wordList[i]); //ポイント: 一次元配列をpushする
}
}
var messageArray = [];
//LINEで受信した語句がシートの受信語句と一致しない場合、messageを送信する
if (replyType.length < 1) {
var message = "質問の答えがありません。ほかの質問をお願いします。";
messageArray.push({
type: "text",
text: message,
});
sendMessage(messageArray, reply_token);
return;
} else if(replyType.length > 5) {
var messageLength = 5;
} else {
var messageLength = replyType.length;
}
var messageArray = [];
for(var j = 0; j < messageLength; j++) {
switch (replyType[j]) {
case "text":
messageArray.push({"type": replyType[j], "text": replyList[j][2]});
break;
case "sticker":
messageArray.push({"type": replyType[j], "packageId": replyList[j][3], "stickerId": replyList[j][4]});
break;
case "image":
messageArray.push({"type": replyType[j], "originalContentUrl": replyList[j][5], "previewImageUrl": replyList[j][6]});
break;
case "video":
messageArray.push({"type": replyType[j], "originalContentUrl": replyList[j][5], "previewImageUrl": replyList[j][6]});
break;
//replyList[j][2]はJSON.parseを使ってパースする必要がある
case "flex":
messageArray.push({"type": replyType[j], "altText": "this is a flex message", "contents": JSON.parse(replyList[j][2])});
break;
}
}
sendMessage(messageArray, reply_token);
}
// メッセージ送信関数
function sendMessage(messageArray, reply_token) {
var replyUrl = "https://api.line.me/v2/bot/message/reply";
var headers = {
"Content-Type": "application/json; charset=UTF-8",
Authorization: "Bearer " + LINE_ACCESS_TOKEN,
};
var postData = {
replyToken: reply_token,
messages: messageArray,
};
var options = {
method: "post",
headers: headers,
payload: JSON.stringify(postData),
};
UrlFetchApp.fetch(replyUrl, options);
}
function getUserDisplayName(userId) {
var url = 'https://api.line.me/v2/bot/profile/' + userId;
var userProfile = UrlFetchApp.fetch(url,{
'headers': {
'Authorization' : 'Bearer ' + LINE_ACCESS_TOKEN,
},
})
return JSON.parse(userProfile).displayName;
}
function debug(text, userId) {
var sheet = ss.getSheetByName('debug');
var date = new Date();
var userName = getUserDisplayName(userId);
sheet.appendRow([userId, userName, text, Utilities.formatDate( date, 'Asia/Tokyo', 'yyyy-MM-dd HH:mm:ss')]);
}
STEP4 /5
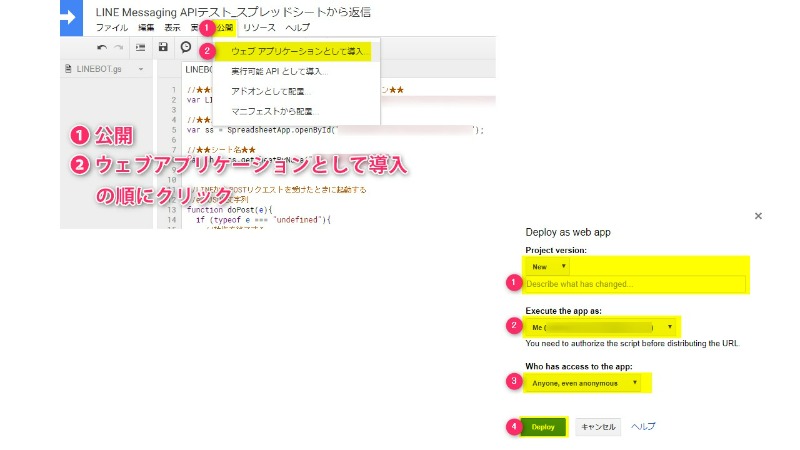
GASを公開しよう
 スクリプトエディタ上部のメニューから[公開] → [ウェブアプリケーションとして導入]の順にクリック(画像参照)
スクリプトエディタ上部のメニューから[公開] → [ウェブアプリケーションとして導入]の順にクリック(画像参照)
ポップアップ画面が表示されるので以下の通りの設定
1. Project version:
[New]を選択してください。その下の入力ボックスは空白のままで大丈夫です。
2. Execute the app as:
[me (自分のメールアドレス)]を選択してください。 ※日本語の場合[自分 (自分のメールアドレス)]
3. Who has access to the app:
[Anyone, even anonymous]を選択してください。 ※日本語の場合[全員 (匿名ユーザーを含む)」
4. Deploy:
STEP5 /5
受信したメッセージがdebugシートに記載されます
実際のログ画面は個人の情報が含まれるので画像は割愛しますが
話しかけられた内容は左から
①ユーザーId
②ユーザー表示名
③受信語句
④date (年-月-日 時:分:秒)
と記録されていると思います。
次に受信したメッセージは下の行へ次々と追加されていきます。
必要なくなった行は、そのまま行を削除でOKです
補足ですが
受信したメッセージに該当する返信語句が無い場合の自動返信メッセージ文言は変更可能です。
このレシピのstep③で記述のコードにある
//LINEで受信した語句がシートの受信語句と一致しない場合、messageを送信する関数の"質問の答えがありません。ほかの質問をお願いします。"のダブルクォーテーション(")で囲われた文言を任意のメッセージに変更すればOKです。