【LINEbot×GAS】スプレッドシートを使って画像もスタンプもFlex Messageも送る
LINEのチャットbotを簡単に作れて管理できる
Googleスプレッドシートに登録したキーワードに応じてあらかじめ設定した返信語句を自動で返信してくれるBotを作りました
幅広い用途で文章はもちろん画像も動画もスタンプもボタンもカルーセルもLINE公式アカウントから送信できるメッセージタイプのすべてに対応
※テキストメッセージ・スタンプ・画像・動画の4種はスプレッドシートに登録をすることで送信が可能ですがボタンメッセージやカルーセルタイプ等はFLEX MESSAGEとしてJSONを記載することで送信が可能です
やや難易度が高めですがチャレンジしてみて別レシピに投稿したいと思います
材料 パソコン × 1、 LINE公式アカウント × 1、 Googleアカウント × 1、 LINE Messaging API(Step1で準備します) × 1 工具 なし
botFav_アカウント運用アドバイザー
![]()
STEP1 /10
LINE Messaging APIを準備しよう
 LINE Developersコンソールにログインし、開発者登録しよう
LINE Developersコンソールにログインし、開発者登録しよう
https://developers.line.biz/console/register/messaging-api/provider/
[LINEアカウントでログイン]でログインし初回のみ開発者登録を行う
STEP2 /10
プロバイダーとチャンネルを作成しよう
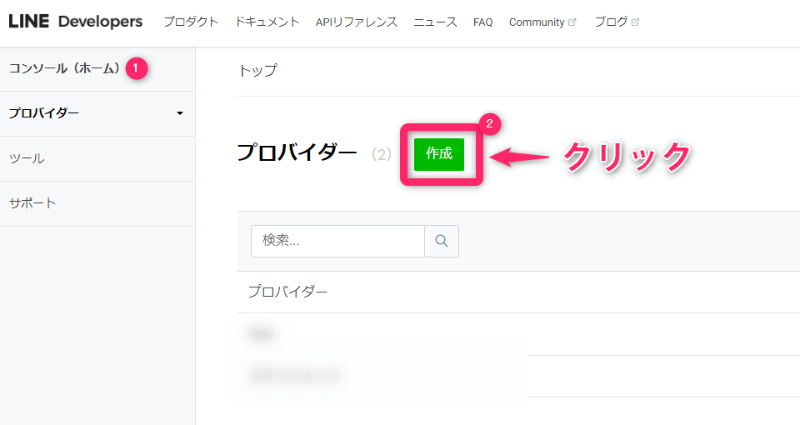
 【プロバイダー作成画面】
【プロバイダー作成画面】
1. 画面左側の[コンソール (ホーム)]をクリック
2. [作成]をクリック
お好きなプロバイダー名を入力して作成!
【チャンネル作成画面】
1. 画面左側の[プロバイダー]をクリック
2. 作成したプロバイダーをクリック
3. [チャネル設定]をクリック
4. [新規チャネル作成]をクリック
5. [Messaging API]をクリック
これでチャネル作成画面を開くことができます。
【チャンネル作成】
1. チャンネルの種類[Messaging API]を選択
2. プロバイダーを選択
3. チャネルのアイコン(画像)を登録
アイコンは後で登録できるので、画像がなければ今は登録しなくても大丈夫です。
4. チャネル名を入力 ※そのままBOT名になります
5. チャネルの説明文を入力
6. 大業種を選択
7. 小業種を選択
8. メールアドレスを入力
9. プライバシーポリシーがあればURLを入力 (任意)
10. サービス利用規約があればURLを入力 (任意)
プライバシーポリシーとサービス利用規約がなければ空欄のままで大丈夫です。
11. LINE公式アカウント利用規約にチェック
12. LINE公式アカウントAPI利用規約にチェック
13. [作成]をクリック
[情報利用に関する同意について]というポップアップが表示されるので、[同意する]をクリック
STEP3 /10
LINE Messaging APIのチャネルアクセストークンを発行しよう
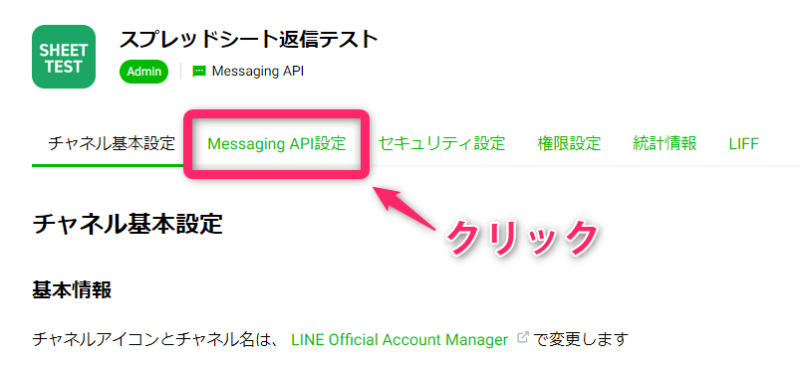
 [Messaging API設定]をクリック
[Messaging API設定]をクリック
「チャネルアクセストークン (長期)」項目の右側にある[発行]ボタンをクリック
するとランダムな長い文字列が表示されます。
大事なものですので注意して取り扱いください。Step5で使用します。
STEP4 /10
Googleスプレッドシートの準備をしよう
 【新規スプレッドシートを作成する】
【新規スプレッドシートを作成する】
Google Driveにアクセスし、新規スプレッドシートを作成してください。
【スプレッドシート名とシート名を記入する】
画面上部の[無題のスプレッドシート]をクリックし、お好きなスプレッドシート名を記入してください。
「スプレッドシート名」=「ファイル名」です。
そして画面下部の[シート1]をダブルクリックし、お好きなシート名を記入してください。特に思いつかなければ[シート1]のままでも構いません。
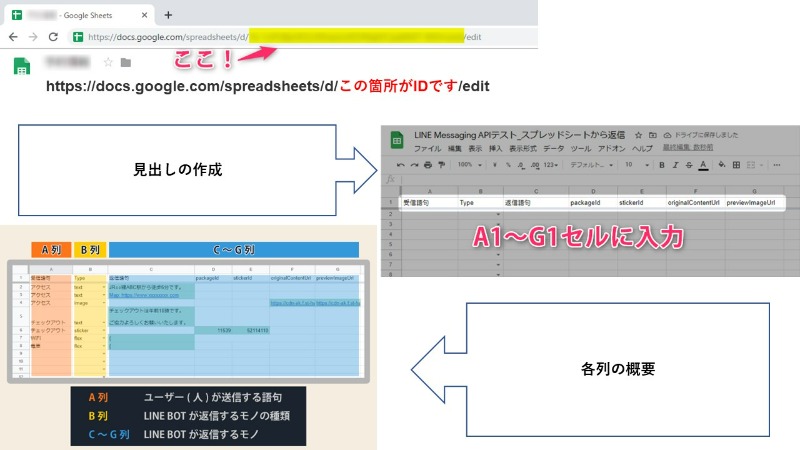
【スプレッドシートIDを確認する】(画像参照)
スプレッドシートIDはスプレッドシートのURLの一部分です。
【見出しを作成する】(画像参照)
A1~G1セルに上記画像と同じように入力してください。
A1: 受信語句
B1: Type
C1: 返信語句
D1: packageId
E1: stickerId
F1: originalContentUrl
G1: previewImageUrl
【B列に入力規則を設定する】
画面上部から[データ]→[データの入力規則]の順にクリックし以下のように設定。
{シート名}!B2:B
リストを直接指定
text,sticker,image,video,flex
入力を拒否
[保存]をクリックして設定内容を保存
{シート名}!B2:Bの{シート名}はご自身のシート名に置き換えてください。
【C列に条件付き書式を設定する】
画面上部から[表示形式]→[条件付き書式]の順にクリックし以下のように設定。
C2:C
カスタム数式
=OR($B2="text",$B2="flex")
[完了]をクリックして設定を保存
【D・E列に条件付き書式を設定する】
先程と同じように画面上部から[表示形式]→[条件付き書式]の順にクリック→[条件を追加]ボタンをクリックし以下のように設定。
D2:E
カスタム数式
=$B2="sticker"
[完了]をクリックして設定を保存
【F・G列に条件付き書式を設定する】
先程と同じように画面上部から[表示形式]→[条件付き書式]の順にクリック→[条件を追加]ボタンをクリックし以下のように設定。
D2:E
カスタム数式
=OR($B2="image",$B2="video")
[完了]をクリックして設定を保存
【スプレッドシートの下準備完了】(画像参照)
チェックするポイントはB列で選択した項目によって対応するセルが以下のように色変わる
text: C列が緑色になる
sticker: D列とE列が緑色になる
image: F列とG列が緑色になる
video: F列とG列が緑色になる
flex: C列が緑色になる
ここからはLINE BOTに返信させるモノをスプレッドシートに入力です!
皆さんご自身で受信語句(A列)、返信させるモノの種類(B列)、返信させるモノ(C列~G列)をどんどん入力してください。
LINE Messaging APIの仕様上、LINE BOTが一度に返信できるモノは最大5つですのでテキスト・スタンプ・画像・動画・Flex Messageの合計が5つ以内である必要があります。
5つ以内であれば組み合わせは自由です。
文字(テキスト)を返信させる場合はB列でtextを選択しC列に返信したい文字を入力
セル内で改行する場合は
⌘+Enter
Alt+Enter
スタンプを返信させたい場合はB列でstickerを選択しD列にPackage ID、E列にSticker IDを入力
IDはhttps://developers.line.biz/media/messaging-api/sticker_list.pdf
画像を返信させたい場合はB列でimageを選択しF列に画像のURL(originalContentUrl)、G列にプレビュー画像のURL(previewImageUrl)を入力
最大サイズは10MB・拡張子はJPG、JPEG、PNG
https://f.hatena.ne.jp/guide
画像URLを作成はこれとか使ってください
動画を返信させたい場合はB列でvideoを選択しF列に動画ファイルのURL(originalContentUrl)、G列にプレビュー画像のURL(previewImageUrl)を入力
最大サイズは200MB・拡張子はmp4
プレビューは最大ファイルサイズは10MB・拡張子はJPG、JPEG、PNG
Flex Messageを返信させたい場合はB列でflexを選択しC列にFlex Message SimulatorでエクスポートしたJSONをペースト
STEP5 /10
スクリプト記入するGASを準備しよう
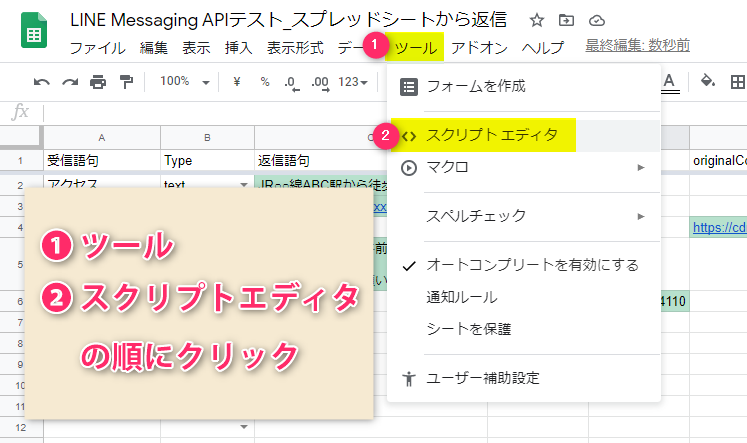
 【スクリプトエディタを開く】(画像参照)
【スクリプトエディタを開く】(画像参照)
スプレッドシートの画面上部の[ツール]をクリックすると選択肢が複数表示されます。
その中の[スクリプトエディタ]をクリックしてください。
すると別タブでスクリプトエディタが開きます。
【プロジェクト名とスクリプト名を記入する】
お好きな名前で
【GASをコピペ】
元から入力されているfunction myFunction() { }は不要なので削除
記述はStep6に記載します
※ここまでで確認・発行した下記内容を修正してください
LINE Messaging APIのチャネルアクセストークン
スプレッドシートID
シート名
STEP6 /10
これをまるっとコピーしよう
 //★★LINE Messaging APIのチャネルアクセストークン★★
//★★LINE Messaging APIのチャネルアクセストークン★★
var LINE_ACCESS_TOKEN = "チャネルアクセストークンをここに入力";
//★★スプレッドシートID★★
var ss = SpreadsheetApp.openById("スプレッドシートIDをここに入力");
//★★シート名★★
var sh = ss.getSheetByName("シート名をここに入力");
//LINEからPOSTリクエストを受けたときに起動する
//eはJSON文字列
function doPost(e){
if (typeof e === "undefined"){
//動作を終了する
return;
} else {
//JSON文字列をパース(解析)し、変数jsonに格納する
var json = JSON.parse(e.postData.contents);
//変数jsonを関数replyFromSheetに渡し、replyFromSheetを実行する
replyFromSheet(json)
}
}
//返信用の関数replyFromSheet
//dataには変数jsonが代入される
function replyFromSheet(data) {
//返信先URL
var replyUrl = "https://api.line.me/v2/bot/message/reply";
//シートの最終行を取得する
var lastRow = sh.getLastRow();
//シートのA~G列を二次元配列で取得する
var wordList = sh.getRange(1,1,lastRow,7).getValues();
//受信したメッセージ情報を変数に格納する
var reply_token = data.events[0].replyToken; //reply token
var text = data.events[0].message.text; //ユーザーが送信した語句
//返信メッセージのタイプを格納するための空配列を宣言する
var replyType = [];
//返信メッセージを格納するための空配列を宣言する
var replyList = [];
//LINEで受信した語句がシートの受信語句と同じ場合、
//返信メッセージのタイプをreplyTypeにpushし、
//さらにその行のA列~G列をreplyListにpushする
for(var i = 1; i < wordList.length; i++) {
if(wordList[i][0] == text) {
replyType.push(wordList[i][1]);
replyList.push(wordList[i]); //ポイント: 一次元配列をpushする
}
}
var messageArray = [];
//LINEで受信した語句がシートの受信語句と一致しない場合、messageを送信して関数を終了する
if (replyType.length < 1) {
var message = "質問の答えがありません。ほかの質問をお願いします。";
messageArray.push({
type: "text",
text: message,
});
sendMessage(messageArray, reply_token);
return;
//replyTypeのLengthが5より大きい場合、messageLengthを5にする
//※※一度に最大5つの吹き出ししか返信できないため※※
} else if(replyType.length > 5) {
var messageLength = 5;
} else {
var messageLength = replyType.length;
}
//"messages"に渡す配列を格納するための空配列を宣言する
var messageArray = [];
//replyTypeに格納されている返信メッセージのタイプと
//replyListに格納されている返信メッセージを最大5つ、
//messageArrayにpushする
for(var j = 0; j < messageLength; j++) {
switch (replyType[j]) {
case "text":
messageArray.push({"type": replyType[j], "text": replyList[j][2]});
break;
case "sticker":
messageArray.push({"type": replyType[j], "packageId": replyList[j][3], "stickerId": replyList[j][4]});
break;
case "image":
messageArray.push({"type": replyType[j], "originalContentUrl": replyList[j][5], "previewImageUrl": replyList[j][6]});
break;
case "video":
messageArray.push({"type": replyType[j], "originalContentUrl": replyList[j][5], "previewImageUrl": replyList[j][6]});
break;
//replyList[j][2]はJSON.parseを使ってパースする必要がある
case "flex":
messageArray.push({"type": replyType[j], "altText": "this is a flex message", "contents": JSON.parse(replyList[j][2])});
break;
}
}
sendMessage(messageArray, reply_token);
}
// メッセージ送信関数
// messageArrayは配列
function sendMessage(messageArray, reply_token) {
var replyUrl = "https://api.line.me/v2/bot/message/reply"; // 追加する
var headers = {
"Content-Type": "application/json; charset=UTF-8",
Authorization: "Bearer " + LINE_ACCESS_TOKEN,
};
var postData = {
replyToken: reply_token,
messages: messageArray,
};
var options = {
method: "post",
headers: headers,
payload: JSON.stringify(postData),
};
//LINE Messaging APIにデータを送信する
UrlFetchApp.fetch(replyUrl, options);
}
STEP7 /10
GASとLINE Messaging APIを接続しよう
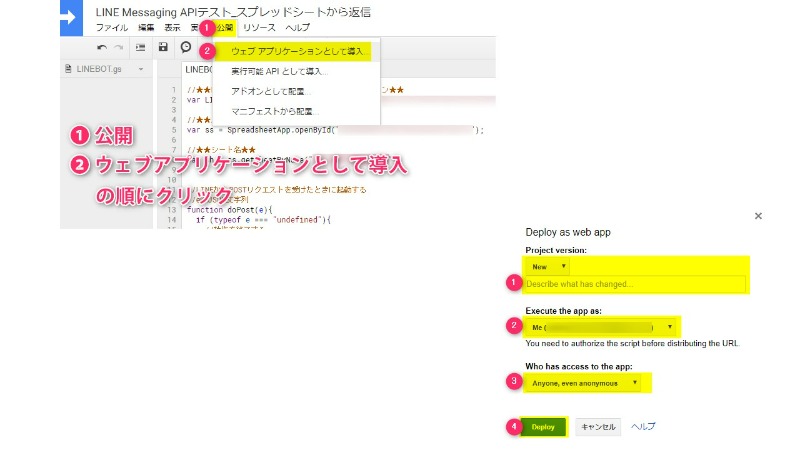
 スクリプトエディタ上部のメニューから[公開] → [ウェブアプリケーションとして導入]の順にクリック(画像参照)
スクリプトエディタ上部のメニューから[公開] → [ウェブアプリケーションとして導入]の順にクリック(画像参照)
ポップアップ画面が表示されるので以下の通りの設定
1. Project version:
[New]を選択してください。その下の入力ボックスは空白のままで大丈夫です。
2. Execute the app as:
[me (自分のメールアドレス)]を選択してください。 ※日本語の場合[自分 (自分のメールアドレス)]
3. Who has access to the app:
[Anyone, even anonymous]を選択してください。 ※日本語の場合[全員 (匿名ユーザーを含む)」
4. Deploy:
STEP8 /10
Webhook URLを発行~設定しよう
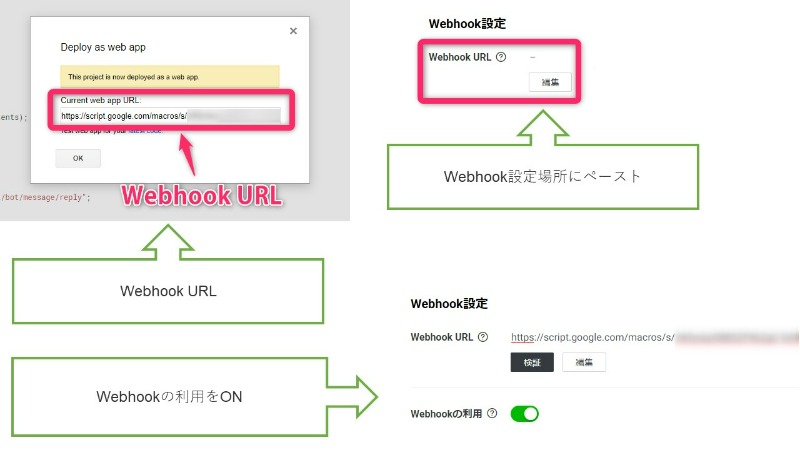
 [Deploy]をクリックしたあとに表示されるポップアップがあり、
[Deploy]をクリックしたあとに表示されるポップアップがあり、
[許可を確認]をクリックするとさらに別のポップアップが表示されるのでWebhook URLを発行する。(画像参照)
このhttps://script.google.com/macros/s/.............をWebhook URLと呼び、GASとLINE BOTを接続するために重要なものです。
このWebhook URLをコピーしてください。
【LINE Developersコンソールにログインし、Webhook URLを登録する】
コピーしたWebhook URLを登録(画像参照)
そして[Webhookの利用]をオン
STEP9 /10
使ってみよう!
 LINE Developersコンソール内でLINE BOTのIDとQRコードを確認できます。
LINE Developersコンソール内でLINE BOTのIDとQRコードを確認できます。
いずれかを使用し、友だち追加してください。
友だち追加が完了したら、LINE BOTにメッセージを送ってください。
自由にスプレッドシートを編集し、語句を追加・削除・変更できます。
編集するとすぐLINE BOTに反映されます。
LINE BOTは全角半角・大文字小文字を区別します。
例えば上記GIF動画では「WiFi」をA列に登録していますが、もしLINEで「wifi」や「WiFi」と送信すると何も返信されません。
登録していない語句で話しかけると"質問の答えがありません。ほかの質問をお願いします。"と返信するようになってます。ほかの任意の言葉へ変更する場合はGASの中から探して好きな言葉に修正してください。
STEP10 /10
【補足】GASを編集した場合
 ※スプレッドシートを編集しただけの場合、本操作は不要です。
※スプレッドシートを編集しただけの場合、本操作は不要です。
Webhook URLを発行後にGASを編集した場合、GASを保存しただけではウェブアプリケーションは更新されません。
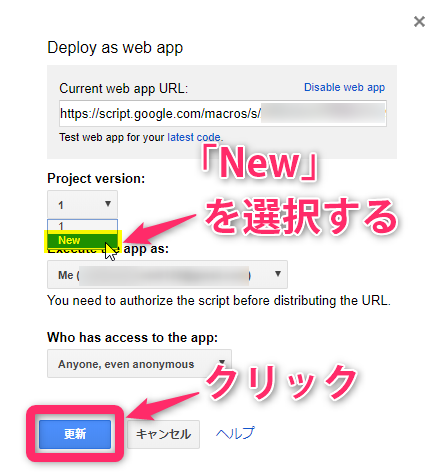
スクリプトエディタを開き、上部のメニューから[公開] → [ウェブアプリケーションとして導入]の順にクリックしてください。
[Project version]には数字が表示されています。ここをクリックし[New]を選択してください。
そして[更新]をクリックしてください。
これでウェブアプリケーションの更新が完了です。